Roadmap to building mobile apps for digital transformation

source: freepik.com
While a mobile app alone does not equate to digital transformation, for many organisations it is their first step on their corporate innovation journey. Having helped numerous organisations deliver their first mobile app solution, the key is to be able to do so swiftly.
The faster an organisation can bring a new idea or product to market, the faster they can learn from the process, refine it, scale it and help to ignite full scale transformation across their business. To do so we have a strict roadmap we follow when working with clients to build a mobile app.
WAAT roadmap to building mobile apps for digital transformation

source: freepik.com
Conceptualization
We believe user experience starts right at concept by clearly defining the purpose and mission of the app, so we begin in consultation with the client to answer questions around what the app is going to do; what is its core appeal; what concrete problem is it going to solve; or what part of life is it going to make better.
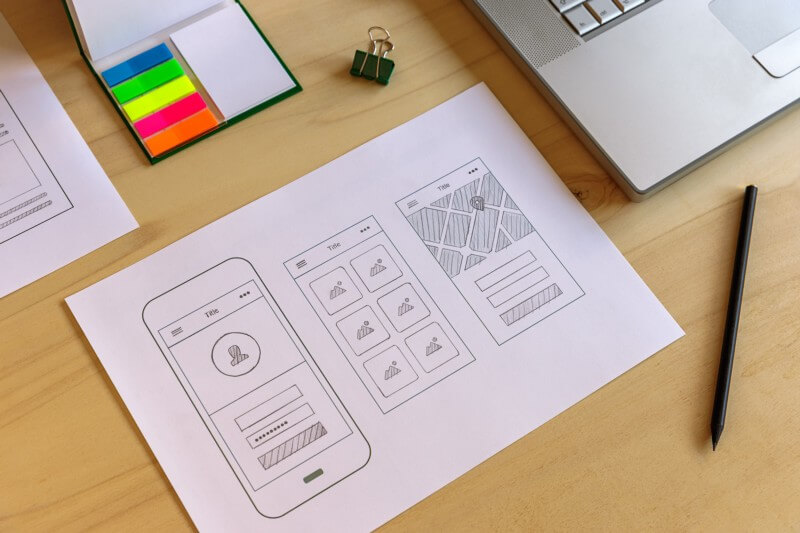
Wireframing
Once we have a fully rounded concept, we take it into wireframing where we storyboard a functioning prototype to give us a page by page blueprint for user interface, colour selection and gesturization — the use of gestures to facilitate actions on the app.
Testing to concretize the concept before going into design
Back-end development + screen design
The final wireframes and storyboards now become the foundation of the back-end structure and screen design, which we work on concurrently to maintain product alignment. As the back-end’s job is to access the information that users require through the app; combine and transform that information; and then return it to the screen where it is seen by the requester, the two components need to work in tandem.
Testing to optimize the concept before implementation

source: freepik.com
Front-end implementation
The front-end implementation attaches the code to the screen design and back-end structure to create the working app. We prefer to build native mobile apps so the front-end is written in a language that is supported by the operating system it is built for, iOS. Native apps offer the best user experience because they can fully leverage the device’s hardware and functionality.
Testing to eliminate bugs, finalize and approve
Product delivery
Deliver the product to the client with a full training programme of how to use and manage the mobile app, and adjoining web app where necessary. Through webinars and instruction manuals, we educate the client on how to use the app as a user and a manager so they are fully informed on every area of the product.
App support
It is only when a mobile app is live and in the market that you can really judge the full extent of its functionality and delivery on promise. No amount of testing can equate to what you learn from user sessions in the market. We administer an app analytic tool to track user interactions and provide a deep understanding of user experience so we can continue to refine, optimise and update the app after launch.We also monitor the app for any bugs and user problems, which our aftercare team can resolve immediately as and when they appear.