Why should I use Material Design for my app?

source: freepik.com
Material Design is a design language by Google that sets out to combine the classic principles of good design with the innovation and possibility of technology and science.
Originally created to explain how apps for Android should look and how the user interface should work, the concept is fast spreading outside of its Android roots, and shaping the way people interact with websites and apps everywhere.
It has three basic principles:
- Realistic visual cues:
The design is grounded in reality and actually inspired by the study of paper and ink, yet technologically advanced and open to imagination and magic. Using surfaces and edges, and the fundamentals of light and movement to convey how objects move, interact, and exist in space and in relation to each other. - Bold, graphic and intentional:
Typography, grids, space, scale, colour and imagery guide the entire design. Elements live in defined spaces with a clear hierarchy. Colour and type choices are bold and deliberate. All is used to create hierarchy, meaning, and focus. - Motion provides meaning:
Animation is a key component of Material Design, but they need to happen in a single environment, serve to focus the design and include simple and easy transitions. Movements and actions should mirror the physical world.
Why should you use it for your next app or website?
Consistency
Material Design is underpinned by its responsiveness on all devices so the user experience remains the same no matter what device you’re accessing the web product on. No more designing a section that works great on desktop but totally fails on mobile. The design language is built to translate across mobile, tablet and desktop.
Well supported
If you don’t want your web project being held up by UI or UX problems then Google’s Material Design Guide will save you a lot of headache. What’s more it’s updated constantly, so you always can refer to it if you have any difficulty working on the project. Outside of Google’s own guide there are plenty of sites that provide support around the language, like MaterialUp.com, ThemeForest and Polymer.
Intuitive
Material Design solves the problem of excessive flatness of the objects on the screen. This can cause clickable elements to be easily confused with non-clickable icons and texts, resulting in a poorer user experience. But because Material Design takes flat design and adds skeuomorphic details such as animations, shades, and layers it feels more intuitive when it comes to navigating your web product or app.
And it looks great!
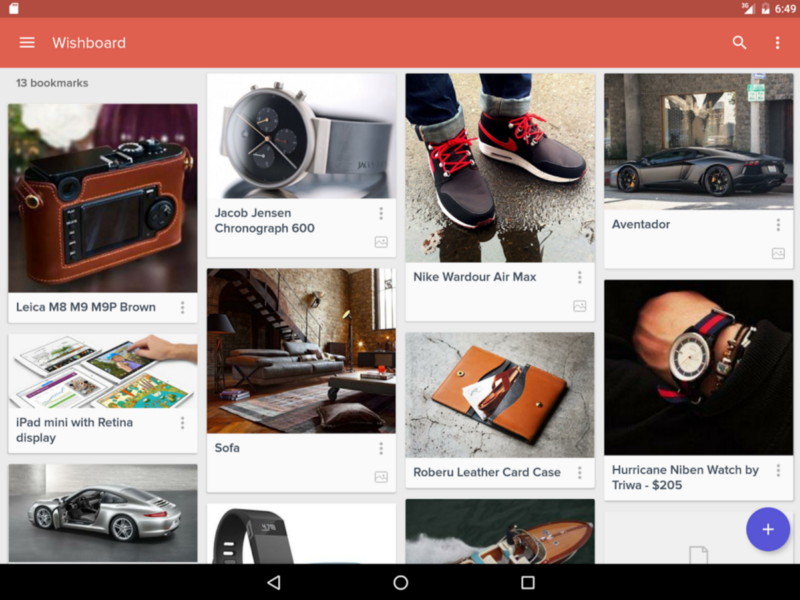
It’s minimalistic, stylish and great looking, and this vote of confidence doesn’t just come from us here at MVP Space but the many sites and apps that are already utilising the design language. How many times have you seen a Material Design interface today?
Well you’re about to see it five times now with these websites and mobile apps that are really using it to perfection…
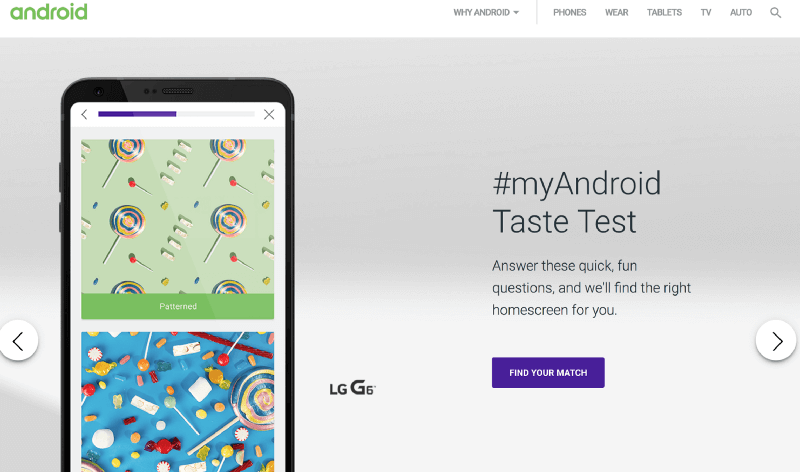
Android.com

Raindrop.io

Material.cmiscm.com

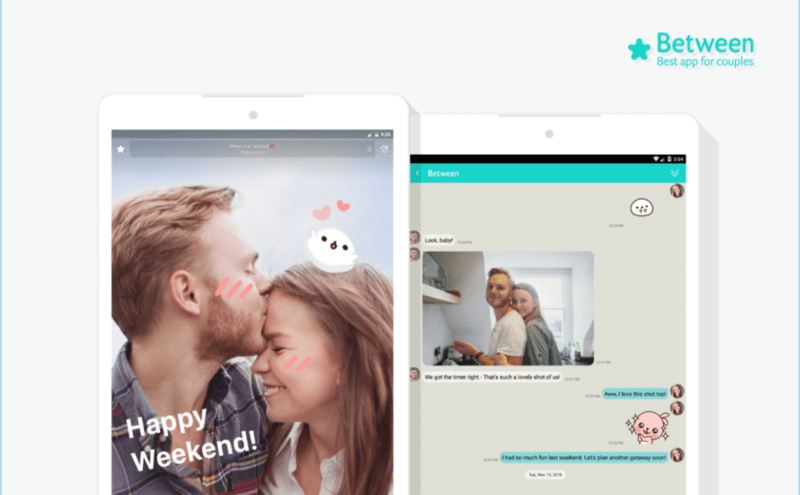
Between.us