Why you should never build a website or mobile app without prototyping

source: freepik.com
If you’re developing a website or mobile app without prototyping then make sure to factor in the extra time, cost, and risk you have just taken on.
Prototyping is one of the most important parts of the design process — to be missed at your peril. It is the best way to determine the final specifications of any web system, as well as providing a safety net for troubleshooting, usability testing and building on an idea before doing it for real.
It is more effective than a static wireframe because you can use them in the same way as the final product. Not only does it bridge the gap between conception and realisation for the development team, but it can help your future customers and potential investors to understand it too.
Focusing on the benefits to the development cycle, here’s why you should never build a website or mobile app without prototyping:
It makes development easier

source: freepik.com
A developer has a better chance of getting the coding right when there is a prototype to work from. It allows the designer to see how the website or app is intended to work and how it should look once it’s launched. It’s much easier to develop something when you have a solid idea of how the end result is going to look, move and feel.
It saves time and money
Team members using a prototype application can all communicate quickly with each other about what needs to be added, altered, or removed, saving billing hours. There are tons of tools out there that make the whole process easier and some are even free. Check out Axure, InVision, Proto.io, UXPin and Origami among others.
It makes collaboration more efficient

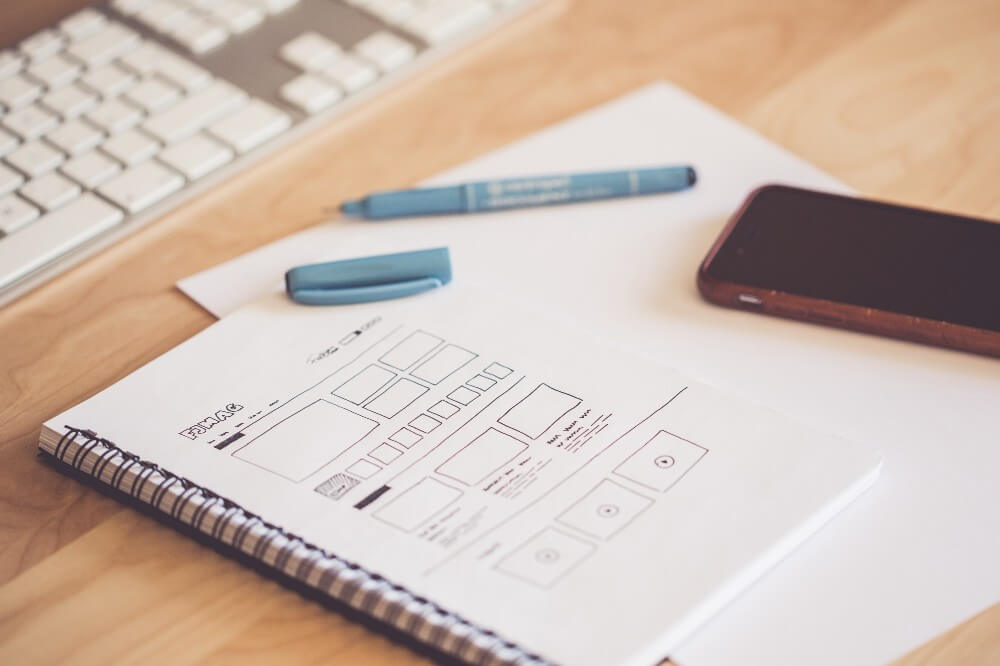
source: freepik.com
It’s quicker and easier to carry out revisions in a prototype application where team members can add comments and links using feedback tools rather than working with the full product. By getting everyone involved so early in the process you can build strong lines of communication to carry on throughout the project.
It reveals problems early
A prototype can put user testing at the start of a project, instead of at the end. Hence, you can explore all the functions and solve any problems during the planning stage, rather than discovering them through testing at a later stage when it might not be so easy to get them fixed.
It creates a clear vision

source: freepik.com
From development team to client, the prototype helps bring the team together on how the finished product will look and what sort of user experience it will provide. Being able to validate design and functionality, and get everybody’s buy in on the end result will give you a clear path to the finish line.
It helps you get better feedback
Because people can quickly and conveniently see your idea, there’s a higher chance of them responding more effectively, and lesser chance of their feedback being poor due to misinterpretation. This goes for everybody from the designers, to the developers, to the users.